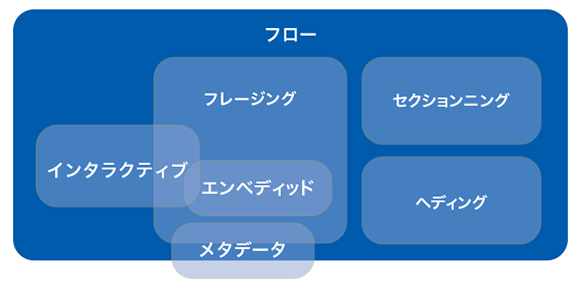
html5では、似た特性を持った要素が七つのカテゴリーに分けられました。下記の図はそれを表したものです。この中にはどのカテゴリーにも属さない要素や、いくつかの要素に属している要素も存在します。

メタデータコンテンツ
他のコンテンツの情報やビヘイビアを読み込む、また該当するドキョメントや他のドキョメントとの関係をセットアップする要素
base, link, meta, noscript, script, style, template, title
フローコンテンツ
ほとんどの要素がフロー・コンテンツに分類される。主にbody内で使用できる要素
a, abbr, address, article, aside, audio, b,bdo, bdi, blockquote, br, button, canvas, cite, code, command, data, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, main, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, sub, sup, svg, table, template, textarea, time, ul, var, video, wbr
セクションコンテンツ
文書内であるテーマを持つセクションをマークアップするための要素
article, aside, nav, section
ヘディングコンテンツ
セクションの見出しを定義する要素で暗黙的アウトラインも生成する
h1, h2, h3, h4, h5, h6
フレージングコンテンツ
文書を構成するテキストを表す要素
a, abbr, area, audio, b, bdi, bdo, br, button, canvas, cite, code, command, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, textarea, time, u, var, video, wbr
エンベデットコンテンツ
ドキュメントに他のリソースやプログラムを組み込む要素
audio, canvas, embed, iframe, img, math, object, svg, video
インタラクティブコンテンツ
ユーザーとのインタラクションを想定したもの
audio, button, datalits, details, embed, iframe, input, keygen, label, menu, object, select, textarea
その他のカテゴリー
セクショニングルート
この要素は、独自のアウトラインを形成する要素ですが、セクショニングコンテンツとは異なります。html全体の文書構造とは異なったものです。
body, blockquote, details, fieldset, figure, td
パルパブルコンテンツ
知覚可能なコンテンツの意味です。ブラウザの画面上でコンテンツとして認識できるものがパルパブルコンテンツです。パルパブル(palpable)とは明白を意味します。
a, abbr, address, article, aside, audio, b, bdi, bdo, blockquote, button, canvas, cite, code, details, dfn, div, dl, embed, em, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, i, iframe, img, input, ins, kbd, keygen, label, main, map, mark, menu, meter, nav, object, ol, output, p, pre, progress, q, ruby, s, samp, section, select, small, span, strong, sub, sup, table, textarea, time, u, ul, var, video, data
コンテンツモデル
コンテンツモデルとは、ある要素が他の要素を持つことができるか、子要素として内在できるかルールを示したものです。例えば、p(パラグラフ)はフローコンテンツですが他のフローコンテンツを子要素として持つことはできません。内在できる要素はフレージングコンテンツです。となります。