ホバー(:hover)を使って CSS transition(トランジション) の簡単なアニメーションを解説します。

ある要素にカーソルが乗っかったら移動する!取った簡単なアニメーションを作成します。
|
1 |
<div class="anime"></div> |
|
1 2 3 4 5 6 7 8 9 10 11 |
.anime { width: 100px; height: 100px; background: #c00; border-radius: 50%; } .anime:hover { background: #00c; margin-left: 50px; } |
下記はデモです。
このアニメーションに CSS Transition を用いて変化をつけます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.anime { width: 100px; height: 100px; background: #c00; border-radius: 50%; transition: all 500ms 0s ease; } .anime:hover { background: #00c; margin-left: 50px; } |
下記はデモです。
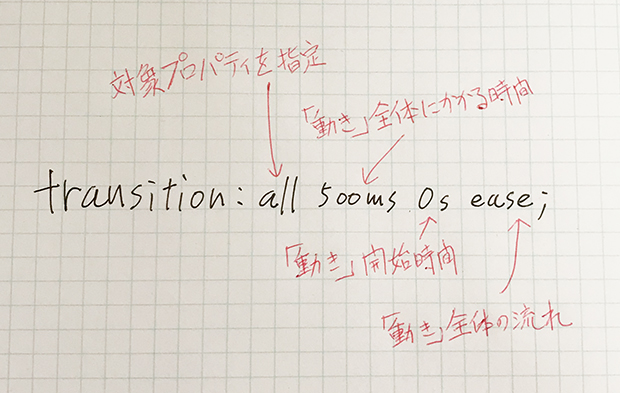
「transition: all 500ms 0s ease;」は、下記のブロパティを一括指定したものです。transitionには四つの制御に分けられます。
- transition-property
どのプロパティに対してのものか指示する - transition-duration
「動き」全体にかかる時間 - transition-delay
「動き」開始時間 - transition-timing-function
「動き」全体の流れ
「transition: all 500ms 0s ease;」を分けて書くと下記になります。
|
1 2 3 4 |
transition-property: all; transition-duration: 500ms; transition-delay: 0s; transition-timing-function: ease; |
この様な動きなどに用いる時間の単位は s(秒)、ms(ミリ秒)となります。500msでは0.5秒となります。