CSSでボックスに影をつけるプロパティが「box-shadow」です。文字を装飾するプロパティです。下記は記述例です。
|
1 |
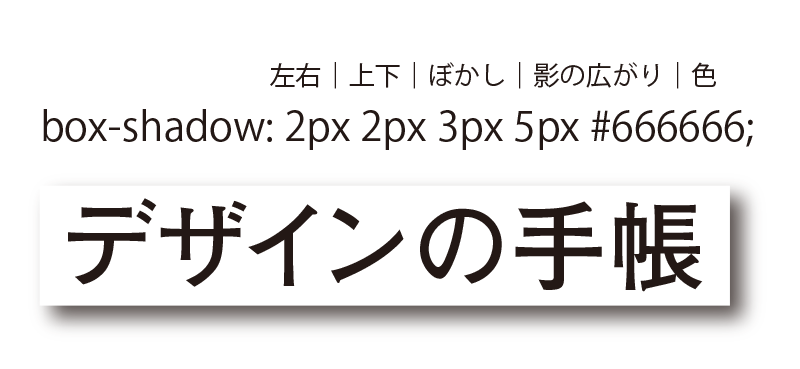
box-shadow: 2px 2px 3px 5px #666666; |
「box-shadow」プロパティの値には5つの値が入ります。一番目の値は「プラスで右側、マイナスで左側」、二番目の値は「プラスで下側、マイナスで上側」の指定です。三番目の値は「にじみ具合」になります。四番目は「影の広がり」になります。5番目はシャドウの「色指定」です。

|
1 |
<p>ボックスに影をつけてみましょう!</p> |
|
1 2 3 4 5 6 |
p { box-shadow: 2px 2px 3px 5px #666666; font-size: 2.5rem; margin: 20px; padding: 10px; } |
ボックスに影をつけてみましょう!
影部分の色指定に「rgba」を使い透明色にもできます。
|
1 2 3 4 5 6 |
p { box-shadow: 2px 2px 3px 5px rgba(0,0,0,0.2); font-size: 2.5rem; margin: 20px; padding: 10px; } |
ボックスに影をつけてみましょう!
ボックスの内側に影をつける
「box-shadow」プロパティでは「inset」の値を使うとボックスの内側に影をつけることができます。
|
1 |
<p>ボックスに影をつけてみましょう!</p> |
|
1 2 3 4 5 6 |
p { box-shadow: 2px 2px 3px 5px #666666 inset; font-size: 2.5rem; margin: 20px; padding: 10px; } |
ボックスに影をつけてみましょう!
カンマ区切りで複数の影を設定することもできる。
|
1 2 3 4 5 6 7 |
p { box-shadow: 2px 2px 3px 5px #bbb, 2px 2px 3px 5px #999 inset; font-size: 2.5rem; margin: 20px; padding: 10px; } |
ボックスに影をつけてみましょう!