CSSで文字に影をつけるプロパティが「text-shadow」です。文字を装飾するプロパティです。下記は記述例です。
|
1 |
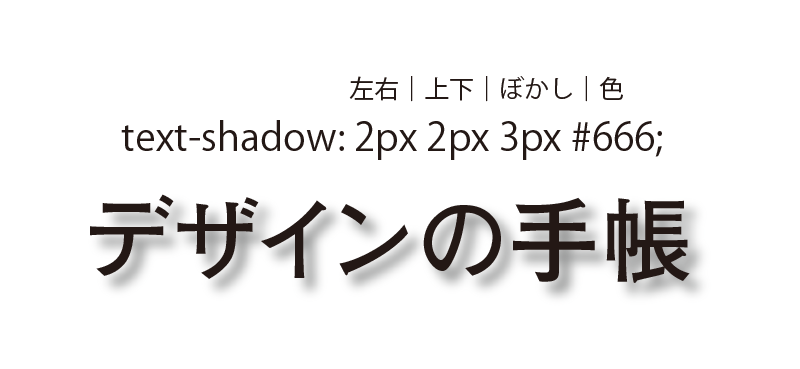
text-shadow: 2px 2px 3px #666666; |
「text-shadow」プロパティの値には4つの値が入ります。一番目の値は「プラスで右側、マイナスで左側」、二番目の値は「プラスで下側、マイナスで上側」の指定です。三番目の値は「にじみ具合」になります。四番目はシャドウの色指定です。

|
1 |
<p>文字の影をつけてみましょう!</p> |
|
1 2 3 4 |
p { text-shadow: 2px 2px 3px #666666; font-size: 2.5rem; } |
文字の影をつけてみましょう!
|
1 2 3 4 5 |
p { text-shadow: 2px 2px 3px #666666,-2px -2px 3px #666666; font-size: 2.5rem; color: #fff; } |
文字の影をつけてみましょう!
|
1 2 3 4 5 |
p { text-shadow: 0px 0px 15px #c00; font-size: 2.5rem; color: #fff; } |
文字の影をつけてみましょう!