日頃、Webサイトを一から作ることもあるので、汎用性の高いソースを準備していたりします。このページでは私が使うHTMLのソースを紹介します。これからHTMLを勉強したりWebサイトを作ろうとしている方の手助けになれば幸いです。
何も入っていない空っぽなHTML
フロントエンドの講師として人前でHTML関連のお話をするのですが、その時に手本となるソースが必要なので最小限のHTMLを準備しています。これはそのソースです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ここにタイトルを入れる</title> <meta name="robots" content="index, follow"> <link rel="stylesheet" href="css/style.css"> <meta name="keywords" content=""> <meta name="description" content=""> </head> <body> </body> </html> |
上記のソースは最低限のHTMLです。なのでbody部分には何も貼っていません。コピペするなりお勉強がてらタイプするなりしてください。下記は上記の詳細説明です。
- 1行目:<!doctype html>
これはdoctype宣言です。HTMLの書式には必ず一行目に入れる宣言です。 - 2行目:<html lang=”ja”>
これはhtmlの開始タグです。lang属性は記述される言葉(言語)を設定します。日本語は「ja」です。 - 3行目:<head>
これはheadの開始タグです。 - 4行目:<meta charset=”UTF-8″>
mataタグは、head内にブラウザに表示されないが重要な情報を記述しておくタグです。charset属性は文字コードを記述します。 - 5行目:<title>ここにタイトルを入れる</title>
titleタグ内にはこのページのタイトルを記述します。検索(googleやyahoo)でヒットしてほしいキーワードを考慮して記述する方が良いでしょう。 - 6行目:<meta name=”robots” content=”index, follow”>
このmataタグではgoogleやyahooなどの検索ロボットに対する属性が設定されています。詳細は別の機会に解説します。 - 7行目:<link rel=”stylesheet” href=”css/style.css”>
このlinkタグでは外部にあるcssフォルダ内にある「style.css」を読み込んでいます。 - 8行目:<meta name=”keywords” content=””>
このmataタグではキーワードの設定を記述します。しかし、現時点(2019年9月)ではgoogleやyahooでは機能しないとされています。記述しておくことには問題ありません。 - 9行目:<meta name=”description” content=””>
このmataタグではページのdescription(サニペット:ページの概要説明文)を記述します。 - 10行目:</head>
3行目のheadタグの終了タグです。 - 11行目:<body>
bodyの開始タグです。この後、bodyの終了タグまでに記述する内容がブラウザに表示される部分になります。 - 12行目:</body>
bodyの終了タグです。 - 13行目:</html>
2行目のhtmlタグの終了タグです。
Google がサポートしているメタタグ – Search Console ヘルプ
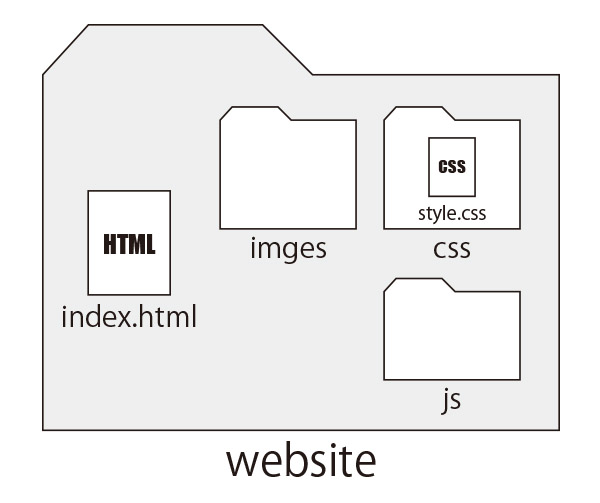
Webサイトを構築する時のディレクトリ(階層構造)

Webサイトは各ページとなるHTMLファイルの集合体です。それはある程度決められたディレクトリ(階層構造)で作られています。サンプルとなるディレクトリ(階層構造)を用意しました。ダウンロードして使ってください。ファイルの文字コードはUTF-8、改行コードはLF(Mac/UNIX)です。