WordPressを長年いじっているとテーマを編集したり、オリジナルのテーマを制作したりとカスタマイズしたくなります。オリジナルのテーマを制作したら、サムネイルの編集やイメージ部分の写真を変更してみたくなります。このページではWordPressのテーマ部分の編集とカスタマイズを紹介します。
サムネイルの情報を編集
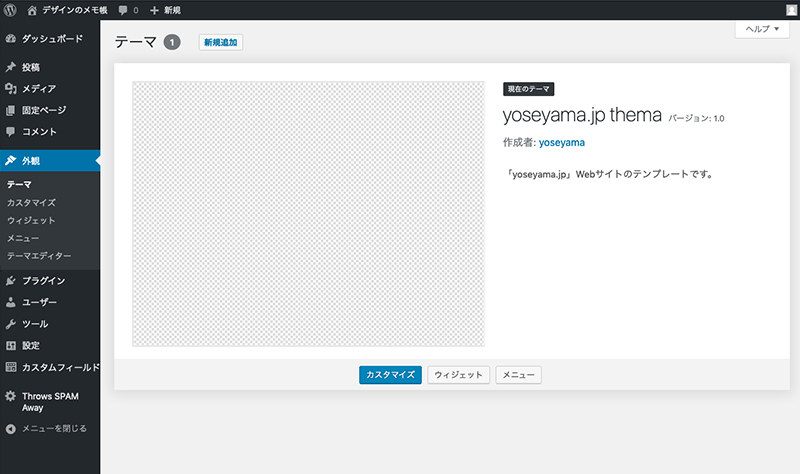
外観からテーマの一覧に表示される各テーマの内容を編集するには、
「外観」から「テーマの編集」へ移動してはじめに表示されているスタイルシートのコメントアウトを編集しましょう。
私は下記のように表記しています。
|
1 2 3 4 5 6 7 8 9 10 |
/* Theme Name: yoseyama.jp thema Theme URI: http://yoseyama.jp/books/ Description: 「yoseyama.jp」Webサイトのテンプレートです。 Version: 1.0 Author: yoseyama Author URI: http://yoseyama.jp Tags: yoseyama,wordpress thema,シンプル,レスポンシブ,ワードプレステーマ Text Domain: yoseyama.jp thema */ |
具体的な内容は下記になります。
- Theme Name: 作成したテーマの名前
- Theme URI: テーマを配布しているURL
- Description: テーマの説明文
- Version: テーマのバージョン
- Author: 制作者の名前
- Author URI: 制作者のWebのURL
- Tags: 関連するキーワードなど
- Text Domain: 作成したテーマの名前と同じでいいかも?w
他にも表示項目があると思いますが、最低限だとこんな感じでしょうか。
サムネイルのイメージを変更

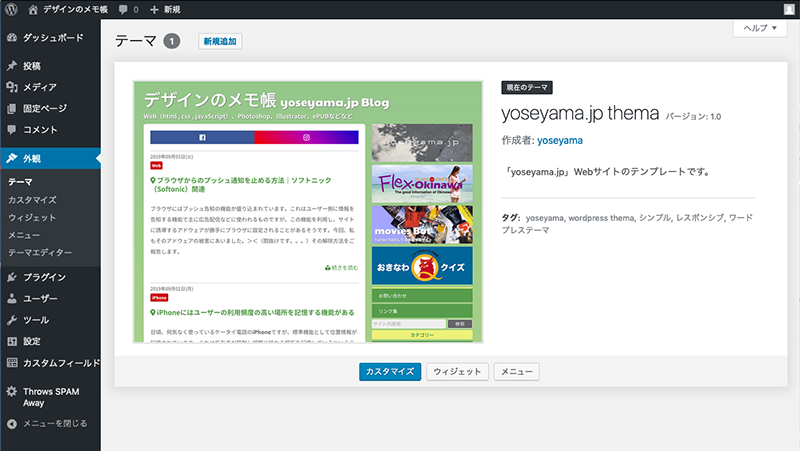
オリジナルのテーマなどを作成したら、サムネイルに表示されるイメージも変更したい者です。これは簡単です。テーマのフォルダ内に「screenshot.png」の名前でアップロードしてください。
screenshot.pngの場所:URL/wp-content/themes/オリジナルテーマのフォルダ/
「screenshot.png」の画像サイズは「880×660px」です。

イメージをはめ込んだ状況。

実際にオリジナルのテーマなどを制作して配布する場合は、パッケージになるのでかっこよくしっかりテーマを準備したいですね!