Webフォントの技術を使って様々なアイコンを提供してる便利なサービス『Font Awesome』を紹介します。
『Font Awesome』のサービスを使う方法は2種類あります。ひとつはネットを介してデータをページに読み込む方法ともう一つは、データをダウンロードして使う方法です。今回は比較的楽なネットからデータをページに読み込む方法を紹介します。この方法は「CDN(Content Delivery Network|コンテンツデリバリネットワークの略)」と呼ばれ、簡単に言うと「Font Awesome」の専用サーバー上にあるデータを読み込んで、表示させたいWebサイト貼り付ける方法です。
「CDN」でひとつ気をつけないといけない事は、『Font Awesome』のサービスのバージョンがアップすると新しいアイコンは使えないので、下記の読み込みのLINKソースを書き換えて使うことになる点です。利用する際にバージョンを確認してから利用してください。
現在の最新バージョンは「v5.11.1」(2019年10月31日現在)です。
|
1 |
<link href="https://use.fontawesome.com/releases/v5.11.1/css/all.css" rel="stylesheet"> |
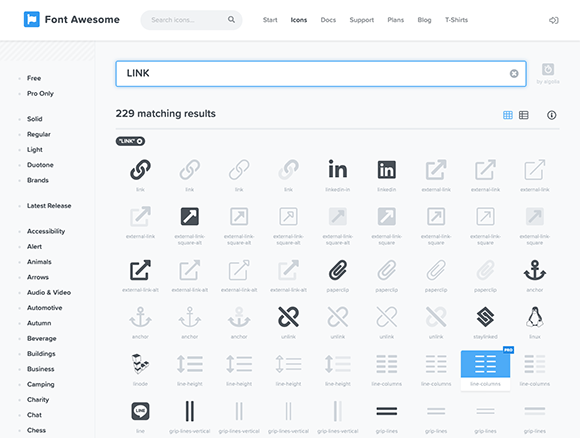
まず、準備として上記のLINKタグをhtmlソースのheadに記述します。次に使いたいアイコンを「icons」のページから使いたいアイコンを選びそのページを選択、移動します。

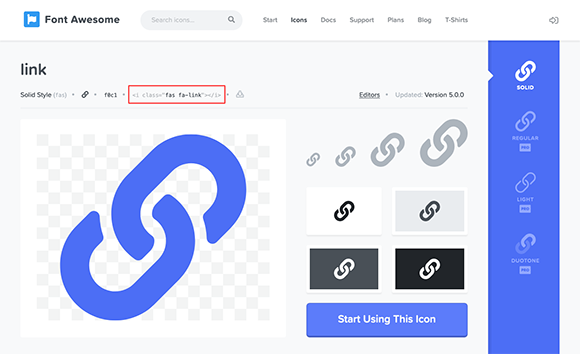
ページ内の赤く囲んである部分に表示されたソースをコピーします。(クリックするとコピーします)

|
1 |
<i class="fas fa-link"></i> |
サイトではiタグが使用されていますが、spanタグでもいいかと思います。上記のタグを貼り付けたい部分に記述すれば表示されます。
関連リンク:Font Awesome